@invue/react-native-sdk
⚠️ IMPORTANT: Version 2.0 Requirements
This SDK now requires Turbo Modules and React Native 0.76+
Key Requirements:
- React Native: 0.76+ requirement
- New Architecture: Must be enabled
- iOS: 15+ minimum version
- Enhanced TypeScript: Support with typed events
- Android Certificate Storage: Improved with corruption recovery
This React native library provides core LIVE Lock functions that can be implemented to perform common LIVE Lock operations.
Features
- LIVE Lock Scanning process
- Nearby LIVE Lock list
- Unlocking a LIVE Lock
- Set unlock timeout
- Set BLE advertisement rate
- Read properties
- LIVE Lock enrolment
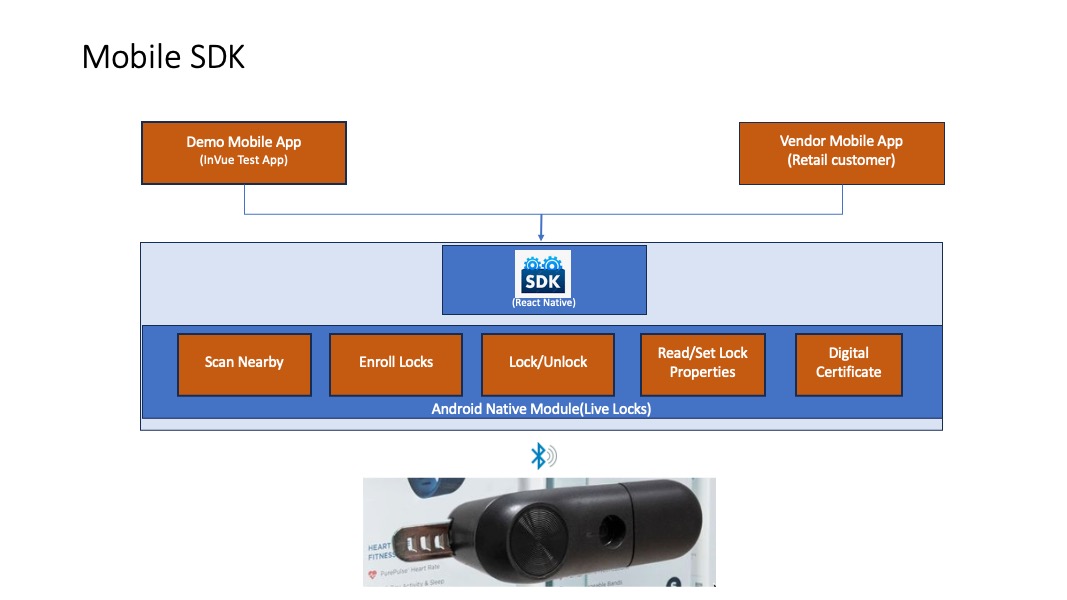
Component Diagram
The Mobile SDK, designed for React Native applications, offers effortless integration with Invue digital locks. Utilizing the SDK, one can discover the nearby locks over BLE communication. The SDK exposes the digital lock core capabilities such as Lock and Unlock the device. The SDK offers additional functionality for reading/writing lock properties and enrolling new locks by leveraging inVue backend platform services.
The following components or functions helps to communicate with inVue Live Locks and perform some common operations.
Scan Nearby
This feature performs scans for Live Locks within the Bluetooth range of your mobile device. Mobile SDK proactively sends notifications upon detecting a Live Lock and additionally offers a comprehensive list of nearby scanned locks.
Enroll Locks
This functionality empowers application to seamlessly enroll new Live Locks into the system.
Lock/Unlock
Mobile SDK enables application to unlock a Live Lock for a specified timeout period. Rest assured, the Live Lock will automatically relock once the timeout elapses.
Read/Set Lock Properties
Conveniently read and modify Live Lock properties, such as advertisement rate and unlock timeout, using this feature.
Digital Certificate
To establish communication with Live Locks, your application is required to furnish an inVue-signed digital certificate. A valid certificate serves as authentication for your application, granting access to the full spectrum of Live Lock functionalities.

Installation
- You must have an InVue-issued npm token with read access in order to install the SDK.
- Place the token in you npmrc file and then run the following npm command.
npm install @invue/react-native-sdk